What is an Open Graph (OG) image ?

What are Open Graph Images?
If you've ever shared a link on social media or by message and noticed an eye-catching preview image, you've seen Open Graph (OG) image. They are part of the Open Graph Protocol (OGP), which was introduced by Facebook to control how URLs appear when shared. By adding OG meta tags to a webpage, you can define the title, description, and image that appear in social media link previews.
How to setup your Open Graph Images in Webflow?
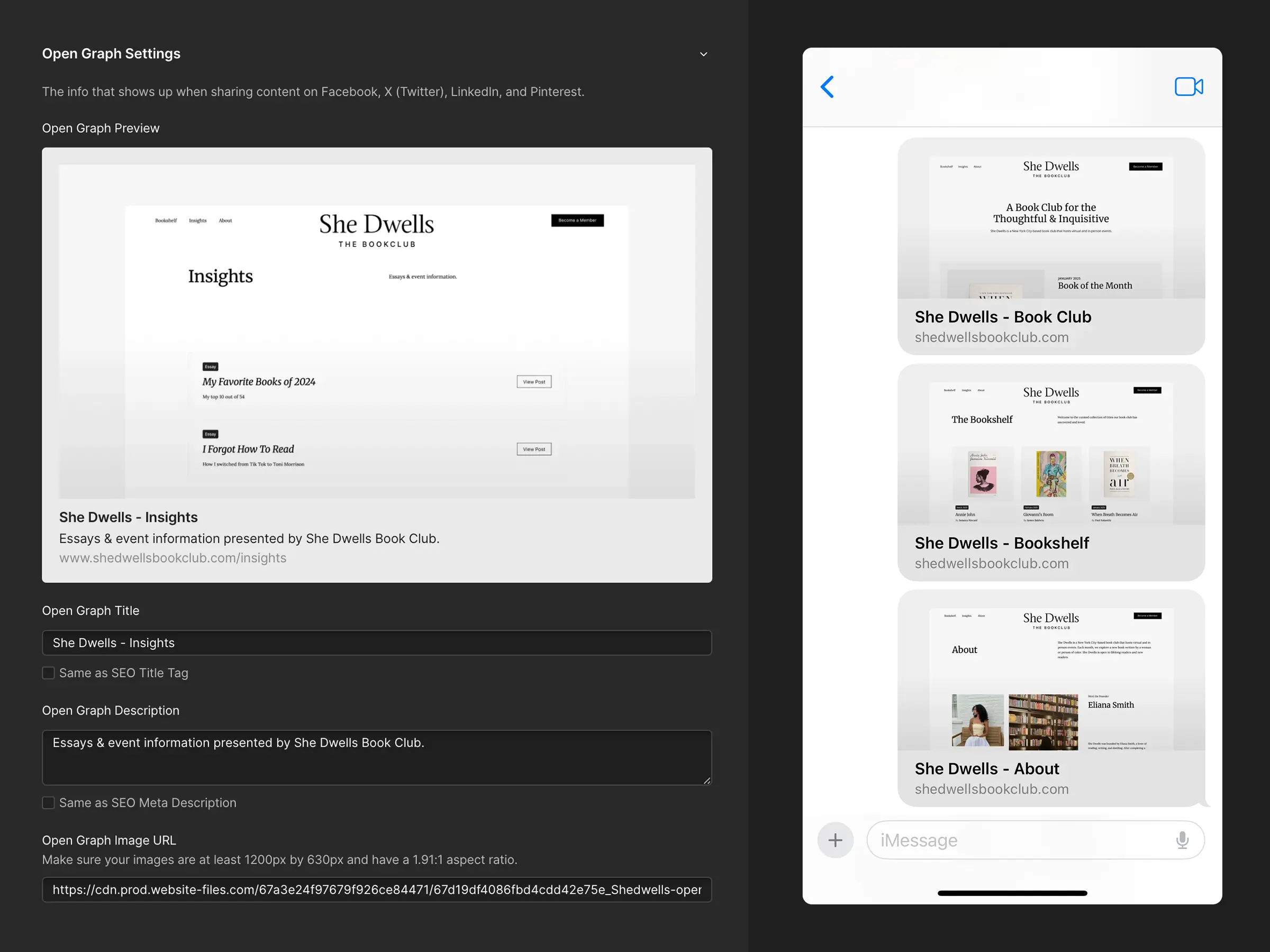
Each page has its own Open Graph image and text. Add an OG image for a specific Webflow page by clicking on the page setting and scrolling down to "Open Graph Settings" where you will be able to enter a custom title or use the same title as SEO Tag. In this section you will also add the Open Graph Description and Open Graph image by uploading your OG image to the site's image library and copying an pasting the image URL into the Open Graph Image URL field.
After added a title, a desciption and an image you can click "Save Changes" at the bottom of the page and publish your site to apply the changes.
Why do open graph images matter?
- Improved Click-Through Rates (CTR) A well-designed OG image grabs attention and encourages users to click on your link. Without an OG image, your link preview may look bland or generic.
- Consistent Branding Setting a custom OG image ensures that your brand maintains a strong, cohesive look across different platforms.
- Better Social Media Engagement Posts with high-quality visuals tend to get more shares, likes, and comments. A striking OG image can make your content more engaging.
- Prevents Unwanted Image Selection Without an OG image, social platforms might pull in a random image from your webpage—often with unpredictable results.
Best Practices for Open Graph Images in Webflow
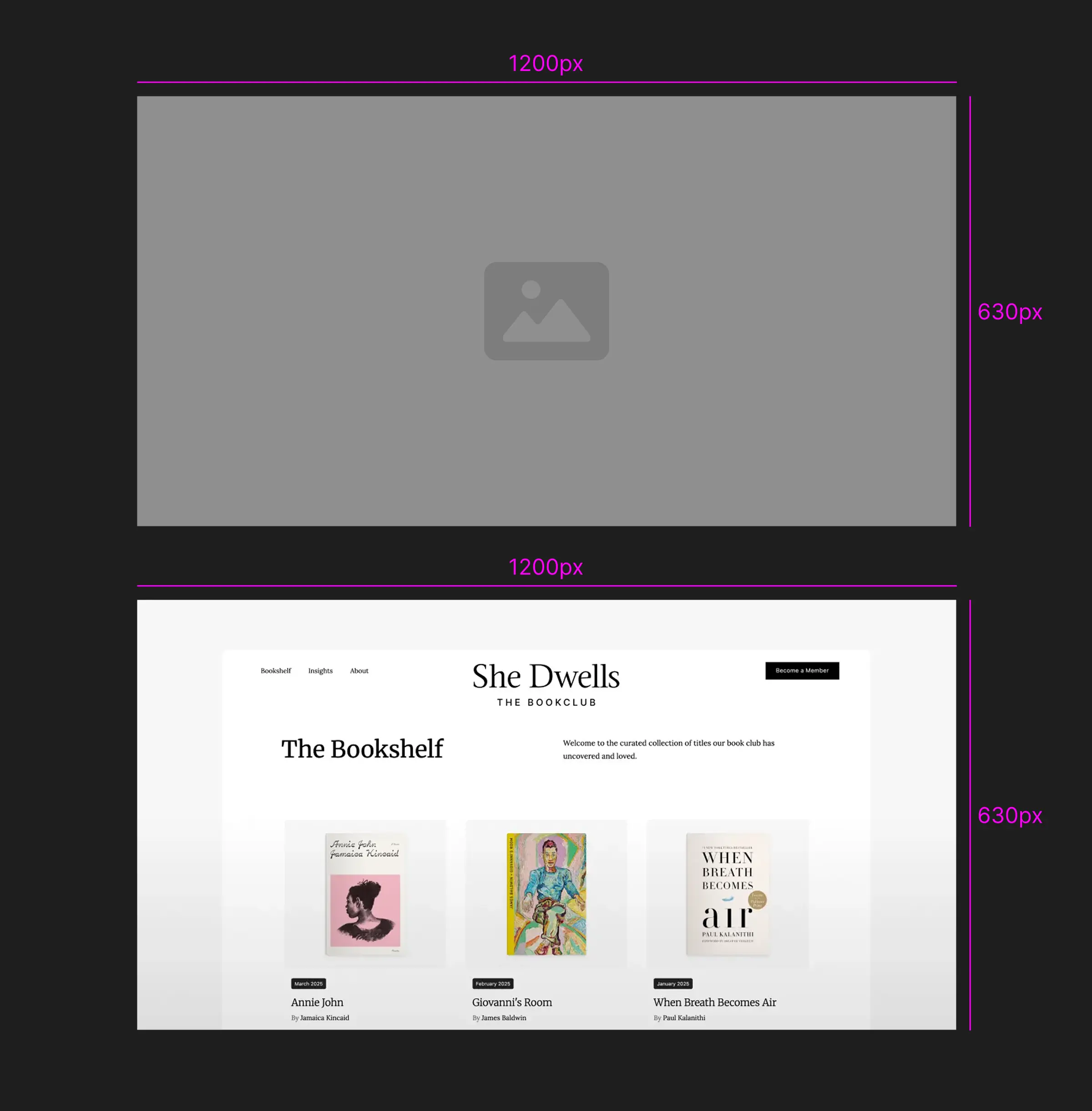
- Use the right dimensions → 1200×630px works best across all platforms.
- Keep file size optimized → Aim for images under 500KB for faster loading.
- Make it visually compelling → Use clear, bold text and branding elements if necessary.
- Ensure it's relevant → The image should match the content of the page

Test Your Open Graph Image
After adding your OG image, you should test how it appears on social media platforms. Use these tools:
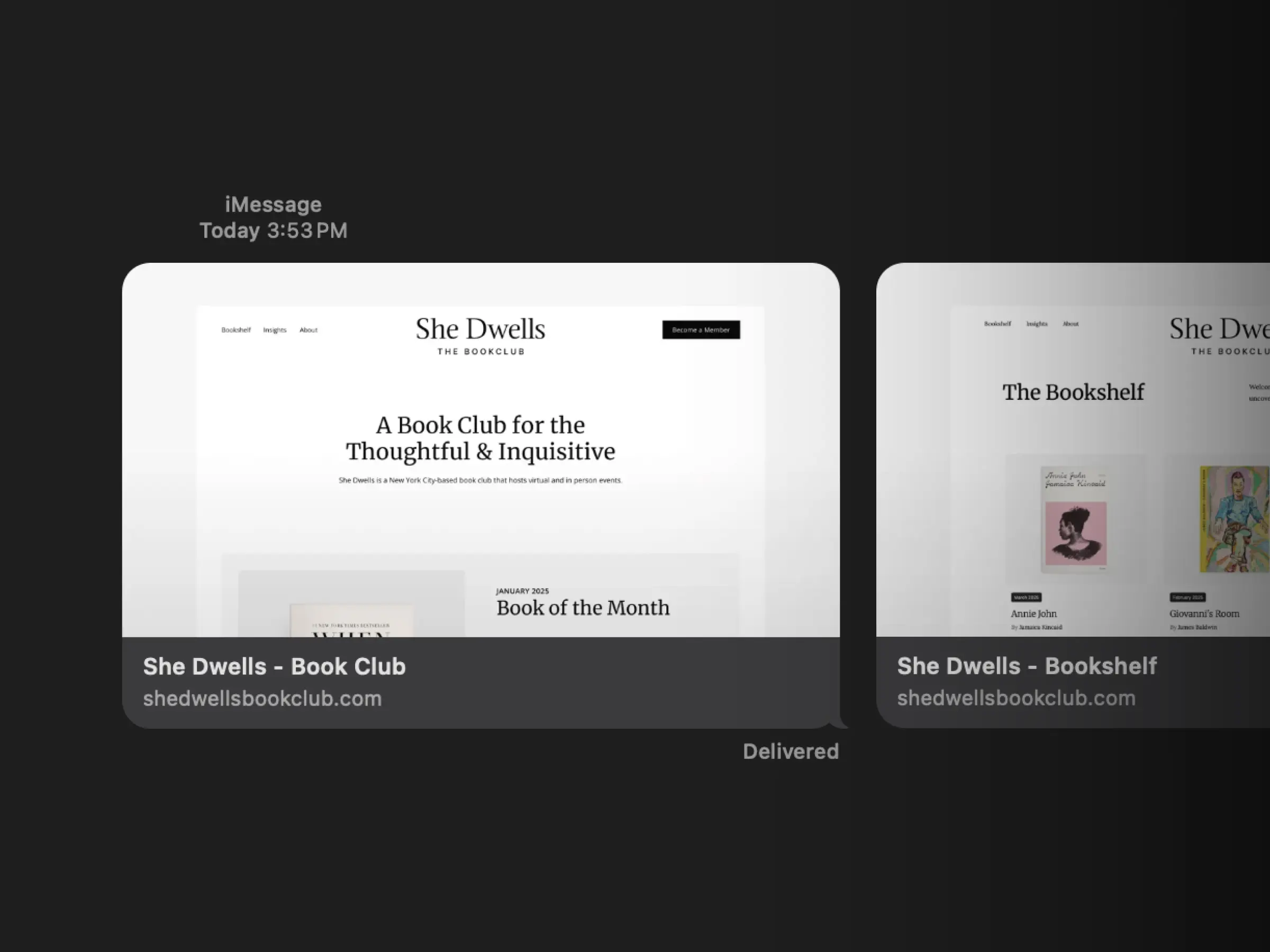
- Message or DM to yourself – send yourself a message on your smartphone using your messenger app (iMessage, Whatsapp, Instagram, Google Messenger...) and you will get a preview of the image and text before sharing.
- Facebook Sharing Debugger – Check how your link preview will look on Facebook and LinkedIn.
- Twitter Card Validator – Verify how your image appears on X (formerly Twitter)
Adding an Open Graph image in Webflow is quick and easy, yet it significantly improves how your website content appears when shared on social media. By following these steps, you ensure your brand looks professional and engaging across platforms like Facebook, X, and LinkedIn.